-
JavaScript运算符宝典
这篇文章将详细介绍JavaScript运算符及其用法! 如果我们想导航运算符的话,可以通过cmd + f或ctrl + f,然后放置你需要的运算符,运算符后面跟:。 举个例子:如果你想查找...运算符的话,可以这样写 ...: P.s.人气指数非官方定义,仅图一乐。 灵巧的运算符 +:加法|一元加 人气指数:★★★★☆ 如果在操作数之前使用+运算符,那么+就成为了一元加运算符。 一元加运…- 0
- 0
- 44
-
vue 学习记录: 子组件调用父组件的方法
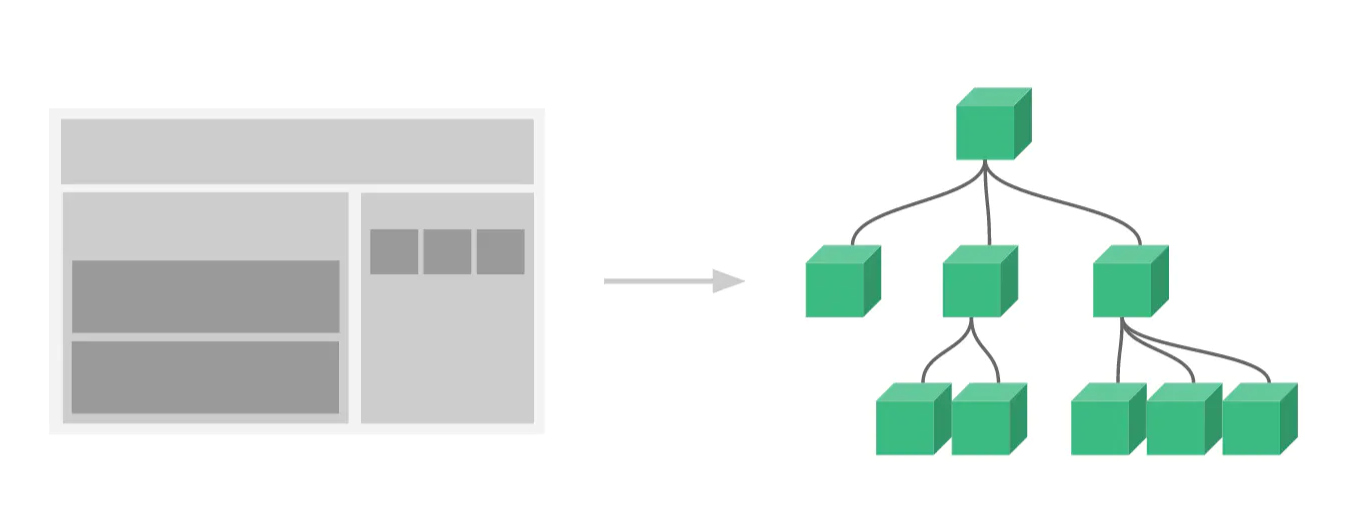
简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。 功能 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了…- 0
- 0
- 39
-
vue学习记录: 前端跨域代理配置
跨域配置 在项目目录的根目录下 vue.config.js 文件中,添加如下代码: module.exports = { publicPath: "/", devServer: { proxy: { "/api": { target: "http://127.0.0.1:9001/api",//请求的地址 changeOrigin: fa…- 0
- 0
- 69
-
JS数组去重7种方法
一、利用 indexOf () 方法去重 方法名功能描述indexOf()返回在数组中可以找到给定值的第一个索引,如果不存在,则返回 - 1lastIndexOf()返回指定元素在数组中的最后一个的索引,如果不存在则返回 - 1 | 检索方法 | 接下来我们通过一个案例来演示数组索引的使用。要求在一组数据中,去除重复的元素。其中数组为 [‘blue’, ‘reen’, ‘blue’]。示例代码如下…- 0
- 0
- 21
-
Vue中组件神兵利器,插槽Slot!
一. 插槽的使用 1.1. 认识插槽slot 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;我们应该让使用者可以决定某一块区域到底存放什么内容…- 0
- 0
- 86
-
知乎热议的 Vue3 Ref 语法糖,实现原理是啥?
彩蛋 近期尤雨溪在知乎回答了一个 Vue3 Ref 相关的问题,题主觉得 Vue3 的 ref() 语法比较冗余,访问和修改的时候都需要对 .value 去操作,想要删掉它。而尤雨溪则是提出用 $ref 语法糖来解决 ,评论区的小伙伴对尤雨溪表示深切的认可,并且给他开出了 10k + 五险一金的诱人待遇,相信尤雨溪在那一刻也是感受到了前所未有的心动。 前言 近期,Vue3 提了一个 Re…- 0
- 0
- 144
-
这些 JavaScript 细节,你知道不?
本文主要给大家带来一些我读《你不知道的 JavaScript(中卷)》中遇到的一些有意思的内容,可以说是打开新世界的大门的感觉。希望能在工作之余,给大家带来一点乐趣。 在文末小编也给大家准备了一点小福利 JavaScript 是一门优秀的语言。只学其中一部分内容很容易,但是要全面掌握则很难。开发人员遇到困难时往往将其归咎于语言本身,而不反省他们自己对语言的理解有多匮乏。《你不知道的 JavaScr…- 0
- 0
- 58
-
一文读懂Axios核心源码思想
阅读完本文,下面的问题会迎刃而解, Axios 的适配器原理是什么?Axios 是如何实现请求和响应拦截的?Axios 取消请求的实现原理?CSRF 的原理是什么?Axios 是如何防范客户端 CSRF 攻击?请求和响应数据转换是怎么实现的? 全文约两千字,阅读完大约需要 6 分钟,文中 Axios 版本为 0.21.1 我们以特性作为入口,解答上述问题的同时一起感受下 Axios 源码极简封装的…- 0
- 0
- 46
-
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!